بنابراین می خواهید یک توسعه دهنده وب شوید؟ شما به یک نمونه کار آنلاین قدرتمند نیاز دارید تا به شما کمک کند تا از دیگران متمایز شوید. در این مقاله نکاتی را برای ایجاد پورتفولیوی توسعهدهندگان وب خود مورد بحث قرار میدهیم و نمونههای متنوعی را از برخی از برترین توسعهدهندگان وب در Upwork به اشتراک میگذاریم.
پورتفولیوی توسعه دهنده وب چیست؟
نمونه کار توسعه دهنده وب سایتی است که پروژه های گذشته یک توسعه دهنده را به نمایش می گذارد. نمونه کارها شامل موارد زیر خواهد بود:
گالری یا فهرستی که پروژه های گذشته را به نمایش می گذارد
فهرست یا شرحی از مهارت ها و خدمات ارائه شده
هر گونه گواهینامه، جوایز، گواهینامه، یا به رسمیت شناختن
در بسیاری از موارد، خود وب سایت به عنوان گواهی بر خلاقیت و مهارت های توسعه وب سایت توسعه دهنده عمل می کند. پورتفولیوهای توسعه دهندگان وب می توانند به اندازه خود توسعه دهندگان وب متنوع باشند. در بخش بعدی به 9 نمونه از وب سایت های شخصی از توسعه دهندگان وب آزاد در Upwork خواهیم پرداخت.
9 نمونه نمونه کار توسعه دهندگان وب
اکنون که می دانید چه چیزهایی را باید در مجموعه برنامه نویسان وب قرار دهید، وقت آن است که کمی الهام بگیرید. بیایید این نمونه از نمونه کارها توسعه دهندگان وب ارائه شده توسط فریلنسرها در Upwork را مرور کنیم:
1. تامال سن
Tamal Sen هم یک مهندس نرم افزار و هم یک توسعه دهنده front-end است، با طیف متنوعی از مهارت ها از جمله React، Flutter، Python، Java و TypeScript.
این وب سایت شخصی است و به شدت به زیبایی برنامه نویس متمایل است، از جمله یک تم تیره با کد محیط توسعه یکپارچه (IDE) ضعیف در پس زمینه. انیمیشنهای ظریف بازدیدکنندگان را تشویق میکنند تا صفحه را از طریق گالری از مهارتها و کارهای گذشته پایین بیاورند.
یکی از چیزهای کلیدی که باید به آن توجه کرد این است که چگونه نمونه کارها شامل بسیاری از پروژه های گذشته است. تامال سن به جای استفاده از کلاژ پروژهها، مهارتهای UX را با برجسته کردن یک پروژه ویژه و تغییر اندازههای اسکرین شاتهای پروژه برای کارهای گذشته نشان میدهد.

2. عثمانه نجدی
Othmane Nejdi یک توسعه دهنده تمام پشته با عشق یک طراح UI/UX است. مهارت های فهرست شده شامل همه چیزهای جاوا اسکریپت، مانند React، Next.js، Vue.js، Nuxt.js، و Ember.js و همچنین طراحی UI/UX از طریق Figma و Adobe XD است.
گاهی اوقات ساده بهترین است، و نام تجاری، تایپوگرافی و کپی سیاه و سفید ظریف شخصیت و همچنین مهارت ها را نشان می دهد. این نمونه کار آنلاین نمونه خوبی از یک SPA است که در آن با کلیک کردن بر روی یک آیتم منو به بخش مربوطه می روید.
3. الکساندر روزومنکو
الکساندر روزومنکو بنیانگذار itartweb، یک شرکت توسعه دروپال است که در توسعه پروژههای پیچیده فنی B2B، B2C و C2C تخصص دارد.
یکی از اهداف چالش برانگیز هنگام ایجاد انیمیشن های وب، ایجاد تعادل بین تصاویر چشم نواز و نویز بیش از حد زرق و برق دار است. این سایت آژانس به این تعادل دست می یابد، انیمیشن های نرم و روانی که فقط در اسکرول اولیه ظاهر می شوند و قابلیت های CSS تیم را نشان می دهند.
پس از بارگذاری بخشهای صفحه، سایت تا حد زیادی ثابت است به جز افکتهای ماوسآور با سلیقه، که به بیننده زمان میدهد تا اطلاعات روی صفحه را پردازش کند.
4. چینتان ماتوکیا
Chintan Mathukiya یک توسعه دهنده وب تمام پشته با بیش از 6 سال تجربه در چارچوب Laravel و CodeIgniter در قسمت پشتی و Vue.js در قسمت جلو است.
Chintan Mathukiya از یک وب سایت آژانس صیقلی برای جذب مشتری و نمایش پروژه های گذشته استفاده می کند. از آنجایی که آنها برای انواع فناوریها تخصص ارائه میدهند، کلیک کردن روی نمایه نه تنها به وبسایت پروژه، بلکه به یک صفحه اختصاصی پیوند میخورد که جزئیات فناوریهای مورد استفاده در پروژه را نشان میدهد.
5. کروشال سونانی
Krushal Sonani یک توسعهدهنده وب فرانتاند با پیشزمینهای قوی در چارچوبهای جاوا اسکریپت مانند ReactJS و Vue.js است و همچنین با پشته نرمافزار MERN (MongoDB، Express، React و Node.js) آشنایی کامل دارد.
در نگاه اول، گالری نمونه کار پروژه Sonani با زیبایی شناسی مینیمالیستی بقیه وب سایت مطابقت دارد. اما وقتی ماوس را روی یکی از پروژهها نگه میدارید، انیمیشنهای خوش ذوق به کاشیها جان میبخشند و یک کلیک را برای دیدن بیشتر جلب میکنند.
6. Yevhen Saienko
Yevhen Saienko یک توسعهدهنده نرمافزار با علاقه به DevOps است که در ساخت راهحلهای وب سفارشی برای سرویسها و APIهای پیچیده با بار بالا تخصص دارد.
وب مجیک دارای رتبه برتر پلاس در Upwork است. این آژانس توسعه وب را در چرخه کامل (از مفهوم تا توسعه و پشتیبانی) ارائه می دهد.
برای موفقیت نیازی به تکیه بر انیمیشن های پر زرق و برق ندارید. صفحه اصلی وب مجیک از یک طرح رنگی 3 رنگی چشم نواز استفاده می کند تا اطلاعات مربوط به مهارت ها، خدمات، نمونه کارها و روش های تماس را به وضوح ارائه دهد. با برش انیمیشن ها، صفحه وب آنها به سرعت بارگیری می شود و بازدیدکنندگان را به طور موثر به فرم تماس خود هدایت می کند.

7. سامیت وکریا
Sumit Vekariya یک توسعه دهنده وب و اپلیکیشن موبایل در سطح سازمانی با پیشینه قوی در پشته های فناوری جاوا اسکریپت مانند Angular، Flutter و Node.js است.
این نمونه کارها یک طراحی UI بسیار مینیمالیستی دارد که اساساً بر متن و فضای خالی تکیه دارد تا توجه را به جزئیاتی که بیشترین اهمیت را دارند جلب کند.
یک جلوه ایراد ظریف بلافاصله چشمان شما را به سمت نام، جلو و مرکز، با حروف پررنگ، مشکی و تمام حروف جلب میکند. زیرنویس، که بهعنوان یک ترمینال فعال طراحی شده است، از «مهندس نرمافزار کامل استک» و «مستقر در هند» با مهارتهای خاص در زیر در نوع استاتیک عبور میکند.
کارفرمایان و مشتریان بالقوه به طور یکسان هر آنچه را که باید بدانند بدون نیاز به اسکن صفحه در یک نگاه به دست می آورند.
8. ماریا استانکویچ
ماریا استانکویچ با بیش از 14 سال تجربه طراحی وب، سابقه مشتریان راضی دارد که خود گویای آن است. این تجارت، Neva Design، در توسعه Shopify و WordPress تخصص دارد.
در حالی که بسیاری از توسعه دهندگان نمونه کارها خود را در پشت یک منو یا زیر قسمت برنامه تک صفحه ای خود (SPA) مخفی می کنند، Neva Design تصمیم می گیرد تا به کار تیم اجازه دهد توانایی های آنها را ارتقا دهد و کلاژی با سلیقه از پروژه های گذشته در جلو و در مرکز قرار دهد. از صفحه فرود
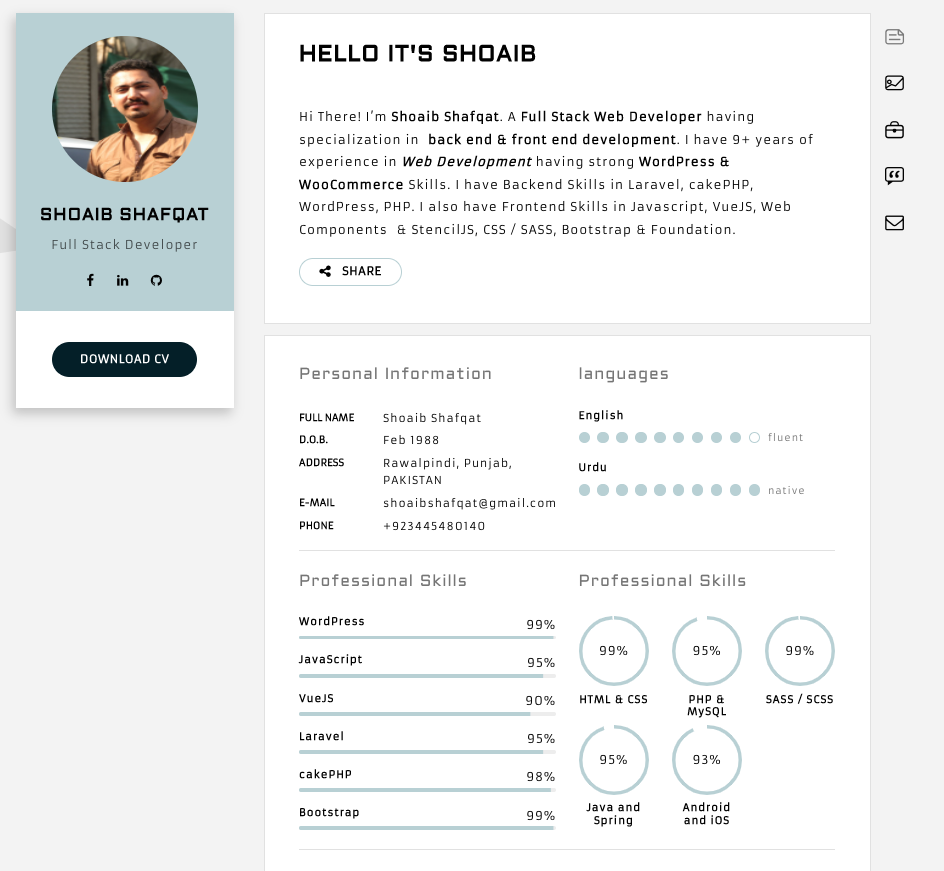
9. شعیب شفقت
شعیب شفقت یک توسعه دهنده فول استک است که در وردپرس و ووکامرس تخصص دارد، با مهارت های توسعه ترکیبی از مهارت یک توسعه دهنده PHP Back-end با استعداد خلاقانه یک توسعه دهنده فرانت اند جاوا اسکریپت.
گاهی اوقات یک رزومه آنلاین تنها چیزی است که واقعاً به آن نیاز دارید. تایپوگرافی تمیز و صفحه اصلی ساده و دقیق و تک پیمایشی به قرار دادن مهارت های فنی گسترده در جلو و مرکز کمک می کند.

مزایای یک سایت نمونه کار توسعه دهنده وب
تایپ یک رزومه خوب یک چیز است، اما اینکه بتوانید به مجموعه ای از کارها اشاره کنید که برای خود صحبت می کنند چیز دیگری است. مزایای استفاده از وب سایت نمونه کارها عبارتند از:
حرفه ای به نظر می رسد
یک وب سایت نمونه کارها با طراحی خوب، شما را حرفه ای تر و با تجربه تر نشان می دهد. این نشان میدهد که شما ابتکار عمل را برای فراتر از رزومه و ارائه نمونههایی از کار خود انجام دادهاید، و با دادن چیزی اساسی به آنها در تصمیمگیریهای استخدامی، در زمان مشتریان و کارفرمایان بالقوه صرفهجویی میکنید.
بستری را فراهم می کند
یک وب سایت نمونه کارها می تواند به شما کمک کند تا بستری برای ایجاد برند خود و نشان دادن استعدادهای خود ایجاد کنید. میتوانید پروژههای حرفهای، حساب GitHub، حسابهای رسانههای اجتماعی و سایر داراییهای دیجیتال را در یک مکان پیوند دهید.
این به عنوان یک کارت ارائه برای مشتریان آینده کار می کند
هنگام صحبت با مشتریان، داشتن چیزی آنلاین که می توانید به آن پیوند دهید می تواند مهارت شما را در زمینه های مختلف توسعه وب نشان دهد. یک وب سایت شخصی راهی مناسب برای پشتیبان گیری از آنچه می گویید با تجربه کاری ملموس و مرتبط به شما می دهد.
این نشان دهنده خلاقیت است
مانند توصیههای مکرر «نشان دهید، نگو»، یک نمونه کار به شما این امکان را میدهد که این کار را انجام دهید. برای مهارت های خلاقانه و بصری مانند توسعه وب، هیچ راه بهتری برای نشان دادن استعداد به جز نشان دادن آنچه می توانید انجام دهید وجود ندارد. اگر وب سایت نمونه کارها شما شامل تجربیات تعاملی، انیمیشن ها و تکنیک های طراحی باشد تا به عنوان گواهی بر مهارت توسعه وب شما باشد، ممکن است امتیاز جایزه کسب کنید.
سوالاتی که باید قبل از ایجاد یک نمونه کار توسعه دهنده وب از خود بپرسید
از آنجایی که پورتفولیوی طراحی وب برای موفقیت شما به عنوان یک توسعه دهنده وب بسیار مهم است، هنگام ساختن نمونه کارها به این سؤالات توجه کنید.
آیا وب سایت به راحتی قابل خواندن و بدون خطا است؟
اشکالی ندارد که خلاق باشید، اما مطمئن شوید که طرحهای رنگی، فونتها، تایپوگرافی و طرحبندی شما از پیامرسانی محتوای شما منحرف نمیشود. اشتباهات تایپی را نیز بررسی کنید.
آیا وب سایت به راحتی قابل پیمایش است؟
صفحه اصلی شما همچنین فرصتی برای نشان دادن طراحی خوب تجربه کاربری (UX) است. حرکت به بخش های مختلف مجموعه خود را آسان کنید. در صورت لزوم از فیلتر برای کمک به مشتریان برای یافتن نمونه هایی از انواع خاصی از پروژه های توسعه وب استفاده کنید.
آیا وب سایت سریع است؟
به عنوان یک توسعه دهنده وب، بسیار مهم است که وب سایت شما از بهترین شیوه ها پیروی کند و به سرعت بارگذاری شود. یک وب سایت کند ممکن است مشتریان را قبل از استخدام شما برای انجام وب سایت هایشان دو بار فکر کند.
آیا وب سایت سازگار است؟
تضاد تم ها، نام تجاری و پروژه ها ممکن است مشتریان احتمالی را گیج کند. یک قانون سرانگشتی خوب این است که مخاطب هدف خود را درک کنید و سایت خود را با آن مخاطبان طراحی کنید.
آیا فراخوان برای اقدام موثر است؟
احتمالاً هیچ چیز برای یک توسعه دهنده وب شرم آورتر از داشتن یک دکمه ناکارآمد فراخوان نیست. پس از همه، اگر نمی توانید آن را به درستی در وب سایت خود دریافت کنید، چگونه یک مشتری می تواند با این ویژگی فرانت اند حیاتی ماموریت به شما اعتماد کند؟
خط پایین
در این مقاله نکاتی را برای ایجاد وب سایت نمونه کار توسعه دهندگان وب خود با نمونه هایی از برخی از بهترین توسعه دهندگان وب در Upwork ارائه کردیم. چه ترجیح میدهید آن را با موضوع کارت مجازی ساده نگه دارید یا از ابتدا نمونه کارها آژانس وب خود را بسازید، داشتن یک وبسایت برای پشتیبانگیری از نمونه کارها Upwork میتواند به شما کمک کند تا برای مشاغل توسعه وب پیشنهاد دهید.
https://www.upwork.com/resources/web-developer-portfolio-examples